Android/DataBinding
DataBinding과 data class
${Harvey}
2022. 11. 21. 22:39
data class를 생성.
package com.example.bindingtest
data class Person(
val name: String,
val age: Int
)
res 파일에 data 형식 지정. type 은 dataclass 경로.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
//data 형식 지정.
<data>
<variable
name="user"
type="com.example.bindingtest.Person" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
data class 형식에 맞춰 집어넣고
res파일 user와 결합.
res파일에서도 logic을 구현하여 실행 가능.(비추)
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
var testCount = 20
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this,R.layout.activity_main)
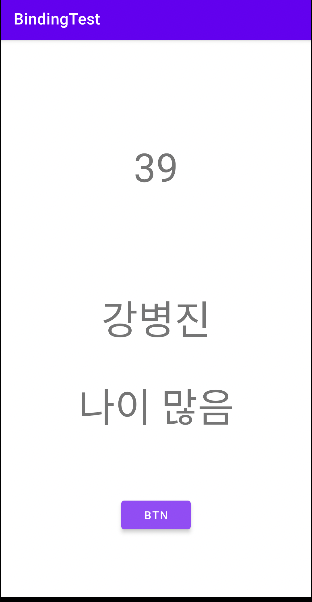
val person = Person("강병진",20)
binding.user = person
}
fun myClick(view : View){ //버튼 누를 때마다 testCount++
Log.d("MainActivity","onClick")
testCount++
val person = Person("강병진",testCount)
binding.user = person
}
}<TextView
android:id="@+id/dataBindingEx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- xml에서 logic을 넣는 것은 선호하지 않는 방식. -->
<TextView
android:id="@+id/dataBindingEx2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.age > 30 ? `나이 많음` : `나이 적음`}"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/dataBindingEx"
app:layout_constraintVertical_bias="0.174" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{Integer.toString(user.age)}"
android:textSize="50sp"
app:layout_constraintBottom_toTopOf="@+id/dataBindingEx"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="myClick"
android:text="btn"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/dataBindingEx2" />